[CSS] CSS 사용방법 [ID, Class]
오늘은 CSS를 선언하는 방법을 알아 보도록 하겠습니다~~
CSS는 3가지 방법으로 선언해서 사용할 수 있는데요~~
첫번째는 특정 html 요소 전체에 적용하는 방법~~
두번째는 ID를 만들어서 적용하는 방법~~
세번째는 class를 만들어 적용하는 방법이 있답니다~
그럼 먼저
첫번째 특정 html 요소에 적용하는 방법

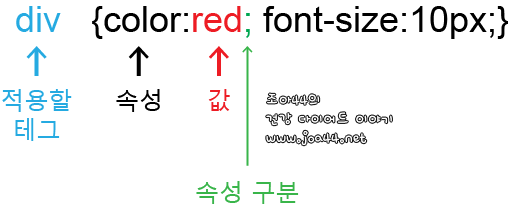
위 이미지처럼
먼저 적용할 html 테그를 써준답니다~~
만약 div 테그에 스타일을 적용하고 싶으면
제일 앞에
div 를 써주고
다음에 속성들을 나열해 주면 된답니다.
div {color:red; font-size:10px}
이렇게 선언을 해주면
모든 div 테그를 사용하는 곳에 CSS 속성이 적용이 된답니다.
두번째 ID를 만들어서 적용하는 방법

두번째로 CSS를 적용하는 방법은 ID를 정해주고 사용하는 방법입니다.
사용 방법은
#ID이름 처럼 선언을 해주고 뒤에 속성들을 나열해 주시면 됩니다.
#IdName {color:red; font-size:10px}
이렇게 선언을 해주고 사용을 할때는
<div id="IdName"></div>
이렇게 html 테그 안에 id를 써주시면 된답니다
세번째 class를 만들어 적용하는 방법

세번째는 Class를 선언하고 사용하는 방법 이랍니다
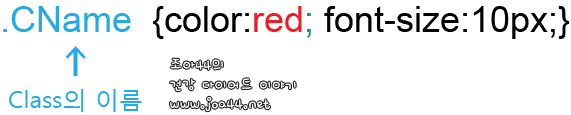
클래스이름앞에 "." 마침표를 찍어주고 사용하시면 되요~~
.ClassName {color:red; font-size:10px}
이렇게 선언해주시면 되요
사용은
<P class="ClassName"></P>
이렇게 테그안에 적용해주시면 된답니다~
그런데 지금 방법처럼 선언을 해주시면 모든 html 테그에 적용이 된답니다
그런데 아래 방법처럼 특정 테그에만 적용이 되게도 할 수 있어요~

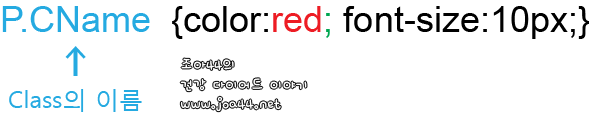
클래스 앞에 테그 이름을 붙여 주면 되요
"P.ClassName"
이렇게 앞에 테그 종류를 써주게 되면
P테그 만 ClassName 클래스를 쓸 수 있답니다.
다른 테그에서 아무리
class="ClassName" 라고 써줘봐야 적용이 안된답니다~~^^
오늘은 기본적으로 CSS를 사용하는 법에 대해 알아 보았답니다~~~
다음 부터는 각각의 속성들에 대해 알아보도록 할게요..^^
![]()
'DHTML/CSS' 카테고리의 다른 글
| DOCTYPE 선언 (0) | 2011.12.09 |
|---|---|
| [JAVA] applet도 OBJECT로 선언하면 activeX처럼 다운받을수 있도록 한다(노란 경고라인) (0) | 2010.10.26 |
| HTC를 활용한 링크 포커스 없애기(한번에 점선없애기) (0) | 2009.11.27 |